Difference between revisions of "Help:WebGL"
| Line 8: | Line 8: | ||
=== Safari === | === Safari === | ||
| − | A manual activation of WebGL is sufficient in Safari. Thereto open the developers menu under ''Safari-> | + | A manual activation of WebGL is sufficient in Safari. Thereto open the developers menu under ''Safari->Preferences->Advanced->Show Develop Menu''. Then activate WebGL by ''Develop->Enable WebGL''. |
=== Firefox === | === Firefox === | ||
Revision as of 10:08, 13 May 2014
WebGL, which stands for Web Graphics Library, is a component of web browsers that allows the browser to visualize three-dimensional graphics without any further extensions. Within this Wiki WebGL is used to provide demonstrative applets that support the reader understanding the described contents.
Contents
Activation of WebGL
In order to check whether WebGL is already activated in the current browser click on this link. In the browsers Opera and Firefox as well as in all the browsers modified out of them, WebGL is activated by default. A manual activation is usually not necessary.
Internet Explorer
To use WebGL in the Internet Explorer, please install the IEWebGL plugin. After restarting the browser you should be able to display WebGL applications.
Safari
A manual activation of WebGL is sufficient in Safari. Thereto open the developers menu under Safari->Preferences->Advanced->Show Develop Menu. Then activate WebGL by Develop->Enable WebGL.
Firefox
Im Firefox ist WebGL in der Regel automatisch aktiviert. Sollte dies nicht der Fall sein, so kann WebGL wie folgt aktiviert werden:
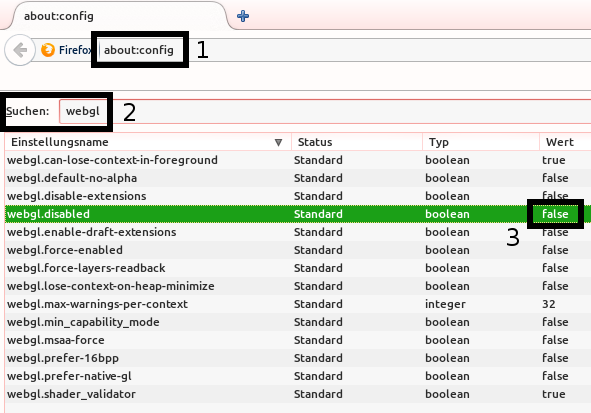
- In der Adressleiste "about:config" eingeben, um die erweiterte Konfiguration aufzurufen.
- Im Feld "Suchen" nach "webgl" suchen.
- Falls "webgl.disabled" auf true steht, diesen Wert mit einem Rechtsklick (Menüpunkt "Umschalten") auf false ändern.
- Applet erneut aufrufen oder neu laden (Taste F5).
Debugging
Sollte WebGL trotzdem nicht korrekt funktionieren, kann ein Blick auf die offizielle WebGL-FAQ Seite (Englisch) hilfreich sein.
Weblinks
- WebGL - OpenGL ES 2.0 for the Web – official Webpage of Khronos Group
- Tutorials for learning WebGL