Difference between revisions of "Help:WebGL"
| Line 2: | Line 2: | ||
Im GET A Wiki wird diese Erweiterung verwendet, um hilfreiche und anschauliche Applets zur Verfügung zu stellen. | Im GET A Wiki wird diese Erweiterung verwendet, um hilfreiche und anschauliche Applets zur Verfügung zu stellen. | ||
| − | == | + | == Activation of WebGL == |
Um zu überprüfen, ob WebGL im verwendeten Browser bereits aktiviert ist, kann dieser [http://get.webgl.org Link] besucht werden. | Um zu überprüfen, ob WebGL im verwendeten Browser bereits aktiviert ist, kann dieser [http://get.webgl.org Link] besucht werden. | ||
Die Browser Opera und Firefox, sowie alle davon abgewandelten Browser, haben WebGL bereits standardmäßig aktiviert. Eine manuelle Aktivierung ist hier also in der Regel nicht nötig. | Die Browser Opera und Firefox, sowie alle davon abgewandelten Browser, haben WebGL bereits standardmäßig aktiviert. Eine manuelle Aktivierung ist hier also in der Regel nicht nötig. | ||
| − | === | + | === Internet Explorer === |
Um WebGL im Internet Explorer nutzen zu können, muss das Plugin [http://www.iewebgl.com/ IEWebGL] installiert werden. Nach einem Browserneustart sollte der Internet Explorer in der Lage sein, WebGL Anwendungen korrekt anzuzeigen. | Um WebGL im Internet Explorer nutzen zu können, muss das Plugin [http://www.iewebgl.com/ IEWebGL] installiert werden. Nach einem Browserneustart sollte der Internet Explorer in der Lage sein, WebGL Anwendungen korrekt anzuzeigen. | ||
| − | === | + | === Safari === |
Im Safari-Webbrowser reicht das manuelle Aktivieren von WebGL. Dazu muss zuerst das Entwickler-Menü unter ''Safari->Einstellungen->Erweitert->Zeige Entwickler Menü'' sichtbar gemacht werden. Nun kann WebGL über ''Entwickler->WebGL aktivieren'' aktiviert werden. | Im Safari-Webbrowser reicht das manuelle Aktivieren von WebGL. Dazu muss zuerst das Entwickler-Menü unter ''Safari->Einstellungen->Erweitert->Zeige Entwickler Menü'' sichtbar gemacht werden. Nun kann WebGL über ''Entwickler->WebGL aktivieren'' aktiviert werden. | ||
| − | === | + | === Firefox === |
Im Firefox ist WebGL in der Regel automatisch aktiviert. Sollte dies nicht der Fall sein, so kann WebGL wie folgt aktiviert werden: | Im Firefox ist WebGL in der Regel automatisch aktiviert. Sollte dies nicht der Fall sein, so kann WebGL wie folgt aktiviert werden: | ||
| Line 22: | Line 22: | ||
[[File:enableWebGLFirefox.png]] | [[File:enableWebGLFirefox.png]] | ||
| − | === | + | === Debugging === |
Sollte WebGL trotzdem nicht korrekt funktionieren, kann ein Blick auf die offizielle [http://learningwebgl.com/cookbook/index.php/WebGL:_Frequently_Asked_Questions WebGL-FAQ] Seite (''Englisch'') hilfreich sein. | Sollte WebGL trotzdem nicht korrekt funktionieren, kann ein Blick auf die offizielle [http://learningwebgl.com/cookbook/index.php/WebGL:_Frequently_Asked_Questions WebGL-FAQ] Seite (''Englisch'') hilfreich sein. | ||
== Weblinks == | == Weblinks == | ||
| − | * [http://www.khronos.org/webgl/ WebGL - OpenGL ES 2.0 for the Web] | + | * [http://www.khronos.org/webgl/ WebGL - OpenGL ES 2.0 for the Web] – official Webpage of ''Khronos Group'' |
| − | * [http://www. | + | * [http://www.learningwebgl.com/ Tutorials] for learning WebGL |
| − | == | + | == References == |
<references /> | <references /> | ||
[[Category:Article]] | [[Category:Article]] | ||
[[Category:Help]] | [[Category:Help]] | ||
Revision as of 09:49, 13 May 2014
WebGL steht für Web Graphics Library und ist ein Bestandteil von Webbrowsern, mit dessen Hilfe hardwarebeschleunigte 3D-Grafiken direkt im Browser – ohne zusätzliche Erweiterungen – dargestellt werden können.[1] Im GET A Wiki wird diese Erweiterung verwendet, um hilfreiche und anschauliche Applets zur Verfügung zu stellen.
Contents
Activation of WebGL
Um zu überprüfen, ob WebGL im verwendeten Browser bereits aktiviert ist, kann dieser Link besucht werden. Die Browser Opera und Firefox, sowie alle davon abgewandelten Browser, haben WebGL bereits standardmäßig aktiviert. Eine manuelle Aktivierung ist hier also in der Regel nicht nötig.
Internet Explorer
Um WebGL im Internet Explorer nutzen zu können, muss das Plugin IEWebGL installiert werden. Nach einem Browserneustart sollte der Internet Explorer in der Lage sein, WebGL Anwendungen korrekt anzuzeigen.
Safari
Im Safari-Webbrowser reicht das manuelle Aktivieren von WebGL. Dazu muss zuerst das Entwickler-Menü unter Safari->Einstellungen->Erweitert->Zeige Entwickler Menü sichtbar gemacht werden. Nun kann WebGL über Entwickler->WebGL aktivieren aktiviert werden.
Firefox
Im Firefox ist WebGL in der Regel automatisch aktiviert. Sollte dies nicht der Fall sein, so kann WebGL wie folgt aktiviert werden:
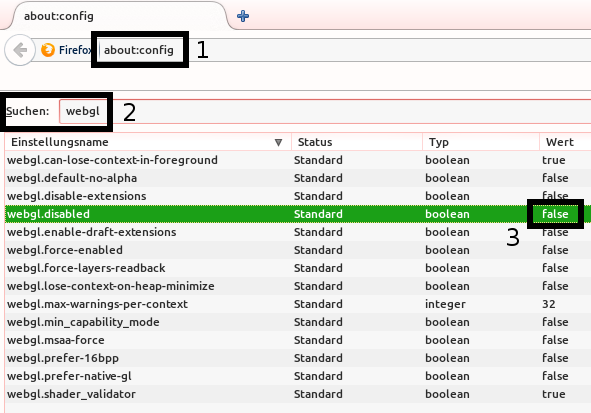
- In der Adressleiste "about:config" eingeben, um die erweiterte Konfiguration aufzurufen.
- Im Feld "Suchen" nach "webgl" suchen.
- Falls "webgl.disabled" auf true steht, diesen Wert mit einem Rechtsklick (Menüpunkt "Umschalten") auf false ändern.
- Applet erneut aufrufen oder neu laden (Taste F5).
Debugging
Sollte WebGL trotzdem nicht korrekt funktionieren, kann ein Blick auf die offizielle WebGL-FAQ Seite (Englisch) hilfreich sein.
Weblinks
- WebGL - OpenGL ES 2.0 for the Web – official Webpage of Khronos Group
- Tutorials for learning WebGL
References
- ↑ 3D-Grafik: Chrome aktiviert WebGL – Artikel bei Golem.de, vom 17. Dezember 2010