Hilfe:WebGL: Unterschied zwischen den Versionen
Mawe (Diskussion | Beiträge) |
(→Aktivierung von WebGL in Firefox) |
||
| (30 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | '''WebGL''' steht für ''Web Graphics Library'' und ist ein Bestandteil von Webbrowsern, mit dessen Hilfe hardwarebeschleunigte 3D-Grafiken direkt im Browser – ohne zusätzliche Erweiterungen – dargestellt werden können.<ref name="Golem_2010-12-17">[http://www.golem.de/1012/80188.html 3D-Grafik: Chrome aktiviert WebGL] – Artikel bei ''Golem.de'', vom 17. Dezember 2010</ref> | |
| − | + | Im GET A Wiki wird diese Erweiterung verwendet, um hilfreiche und anschauliche Applets zur Verfügung zu stellen. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Aktivierung von WebGL == | |
| + | Um zu überprüfen, ob WebGL im verwendeten Browser bereits aktiviert ist, kann dieser [http://get.webgl.org Link] besucht werden. | ||
| + | Die Browser Opera und Firefox, sowie alle davon abgewandelten Browser, haben WebGL bereits standardmäßig aktiviert. Eine manuelle Aktivierung ist hier also in der Regel nicht nötig. | ||
| − | == | + | === Aktivierung von WebGL im Internet Explorer === |
| − | WebGL | + | Um WebGL im Internet Explorer nutzen zu können, muss das Plugin [http://www.iewebgl.com/ IEWebGL] installiert werden. Nach einem Browserneustart sollte der Internet Explorer in der Lage sein, WebGL Anwendungen korrekt anzuzeigen. |
| − | + | === Aktivierung von WebGL in Safari === | |
| + | Im Safari-Webbrowser reicht das manuelle Aktivieren von WebGL. Dazu muss zuerst das Entwickler-Menü unter ''Safari->Einstellungen->Erweitert->Zeige Entwickler Menü'' sichtbar gemacht werden. Nun kann WebGL über ''Entwickler->WebGL aktivieren'' aktiviert werden. | ||
| − | + | === Aktivierung von WebGL in Firefox === | |
| + | Im Firefox ist WebGL in der Regel automatisch aktiviert. Sollte dies nicht der Fall sein, so kann WebGL wie folgt aktiviert werden: | ||
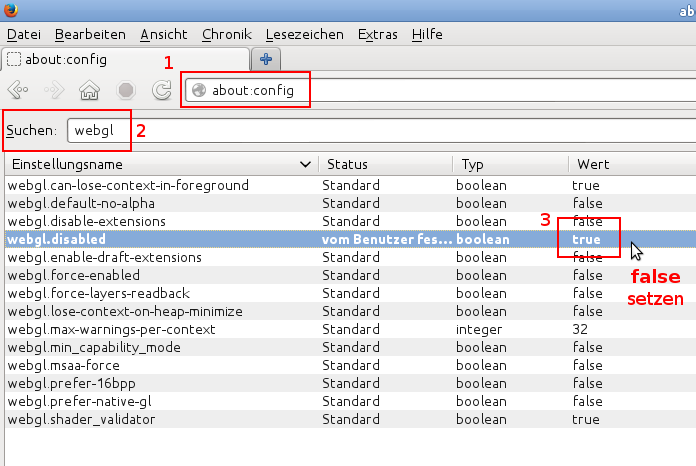
| − | Im | + | # In der Adressleiste "about:config" eingeben, um die erweiterte Konfiguration aufzurufen. |
| + | # Im Feld "Suchen" nach "webgl" suchen. | ||
| + | # Falls "webgl.disabled" auf '''true''' steht, diesen Wert mit einem Rechtsklick (Menüpunkt "Umschalten") auf '''false''' ändern. | ||
| + | # Applet erneut aufrufen oder neu laden (Taste F5). | ||
| − | + | [[Datei:Firefox enable webgl.png]] | |
| − | |||
| − | + | === Fehlerbehebung === | |
| − | + | Sollte WebGL trotzdem nicht korrekt funktionieren, kann ein Blick auf die offizielle [http://learningwebgl.com/cookbook/index.php/WebGL:_Frequently_Asked_Questions WebGL-FAQ] Seite (''Englisch'') hilfreich sein. | |
| − | |||
| − | |||
| − | |||
== Weblinks == | == Weblinks == | ||
| − | * [http://www.khronos.org/webgl/ WebGL - OpenGL ES 2.0 for the Web] (englisch) – offizielle Webseite bei der '' | + | * [http://www.khronos.org/webgl/ WebGL - OpenGL ES 2.0 for the Web] (englisch) – offizielle Webseite bei der ''Khronos Group'' |
| − | |||
| − | |||
* [http://www.peter-strohm.de/webgl/ Deutschsprachiges Tutorial] und aktuelle Infos zu WebGL | * [http://www.peter-strohm.de/webgl/ Deutschsprachiges Tutorial] und aktuelle Infos zu WebGL | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Einzelnachweise == | == Einzelnachweise == | ||
<references /> | <references /> | ||
| − | [[Kategorie: | + | [[Kategorie:Artikel]] |
| − | [[Kategorie: | + | [[Kategorie:Hilfe]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 21. Oktober 2013, 21:02 Uhr
WebGL steht für Web Graphics Library und ist ein Bestandteil von Webbrowsern, mit dessen Hilfe hardwarebeschleunigte 3D-Grafiken direkt im Browser – ohne zusätzliche Erweiterungen – dargestellt werden können.[1] Im GET A Wiki wird diese Erweiterung verwendet, um hilfreiche und anschauliche Applets zur Verfügung zu stellen.
Inhaltsverzeichnis
Aktivierung von WebGL
Um zu überprüfen, ob WebGL im verwendeten Browser bereits aktiviert ist, kann dieser Link besucht werden. Die Browser Opera und Firefox, sowie alle davon abgewandelten Browser, haben WebGL bereits standardmäßig aktiviert. Eine manuelle Aktivierung ist hier also in der Regel nicht nötig.
Aktivierung von WebGL im Internet Explorer
Um WebGL im Internet Explorer nutzen zu können, muss das Plugin IEWebGL installiert werden. Nach einem Browserneustart sollte der Internet Explorer in der Lage sein, WebGL Anwendungen korrekt anzuzeigen.
Aktivierung von WebGL in Safari
Im Safari-Webbrowser reicht das manuelle Aktivieren von WebGL. Dazu muss zuerst das Entwickler-Menü unter Safari->Einstellungen->Erweitert->Zeige Entwickler Menü sichtbar gemacht werden. Nun kann WebGL über Entwickler->WebGL aktivieren aktiviert werden.
Aktivierung von WebGL in Firefox
Im Firefox ist WebGL in der Regel automatisch aktiviert. Sollte dies nicht der Fall sein, so kann WebGL wie folgt aktiviert werden:
- In der Adressleiste "about:config" eingeben, um die erweiterte Konfiguration aufzurufen.
- Im Feld "Suchen" nach "webgl" suchen.
- Falls "webgl.disabled" auf true steht, diesen Wert mit einem Rechtsklick (Menüpunkt "Umschalten") auf false ändern.
- Applet erneut aufrufen oder neu laden (Taste F5).
Fehlerbehebung
Sollte WebGL trotzdem nicht korrekt funktionieren, kann ein Blick auf die offizielle WebGL-FAQ Seite (Englisch) hilfreich sein.
Weblinks
- WebGL - OpenGL ES 2.0 for the Web (englisch) – offizielle Webseite bei der Khronos Group
- Deutschsprachiges Tutorial und aktuelle Infos zu WebGL
Einzelnachweise
- ↑ 3D-Grafik: Chrome aktiviert WebGL – Artikel bei Golem.de, vom 17. Dezember 2010